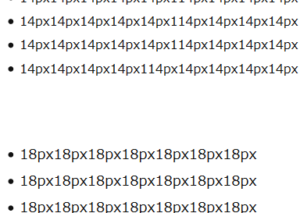
ワードプレスで箇条書きのフォントサイズを変更するCSS
書いてある情報を分かりやすくするために使う箇条書き。
ですが、ワードプレスの箇条書きは、どうもフォントが小さい…
これでは逆に読みにくいような…
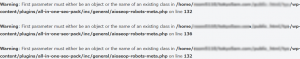
【暫定的解決】All in One SEO Packを更新したらWarning: First parameter must~~
2019年11月12日
All in One SEO Packを更新したところ、トップページに(このブログではトップではなくインデックス一覧の2ページ目以降だけで ...
WPの記事をページネーションした時目次は分割せず全頁に全見出しを表示したい
ワードプレスでひとつの記事を複数に分割するのは簡単です。
ページを分けたい場所にタグ <!–nextpage–> を入れるだけ ...
WP管理画面にログインできない-All in ONE WP Security使用ならこれが原因かも
ワードプレスの管理画面にログインできなくなることは、そう珍しくもないことのようで、検索すれば解決方法を教えてくれるページがたくさんあります。
先日うちでもその現象 ...
削除したブログのJetPackデータをWPマイサイトから消す手順
プラグインJetPackをインストールしていたワードプレスのブログを削除したとき、JetPackとワードプレスの連携を解除するまではwordpress.comの「My Sit ...
WPプラグインNewpost Catchのマウスオーバー色を変更する
ワードプレスのサイドバーに新着記事を表示するプラグイン「NEW POST CATCH」
デフォルトでは、記事タイトルにマウスオーバーするとリンクの下線が出現します ...
ワードプレステーマHestiaカスタマイズ 個別投稿記事編
ワードプレスの無料テーマHestiaを使っています(ここのブログじゃないです)
個別記事のリンク色や記事下の関連記事などを少しカスタマイズしました。
...
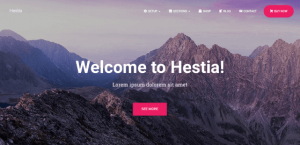
ワードプレステーマHestiaのカスタマイズCSS-トップページ編
ワードプレスのテーマHestiaは、デフォルトのままでも、ちょっとだけ凝ったデザインに見せてくれる優れものです。
ほとんど何も変えていませんが、余白を調整するつい ...
ワードプレステーマHestiaのカスタマイズ-余白調整のCSS
Hestiaというテーマを使い始めました。(ここのブログではない)
無料テーマで、使いやすいほうだと思いますが、日本で人気のテーマのようにカスタマイズ方法が、あち ...
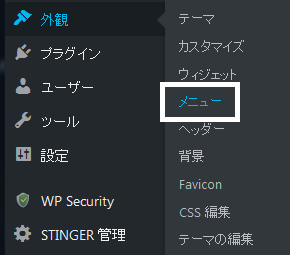
カスタムリンクを新しいタブで開くように設定する【WordPress】
ワードプレスのグローバルメニューは、カスタムリンクにすることが出来ます。
メニューボタンにリンクを設定しておいて、そのページへ跳ぶようにしておけるこの機能は、とて ...