WPの記事をページネーションした時目次は分割せず全頁に全見出しを表示したい
ワードプレスでひとつの記事を複数に分割するのは簡単です。
ページを分けたい場所にタグ <!–nextpage–> を入れるだけで分割できます。
この記事を見に来ている方はみなさんここまではたどり着いていることと思います。
ただ、ひとつ問題が…
目次です。
おそらく多くの方が使っているであろう目次プラグイン「Table of Contents Plus」の場合、ページネーションで分けたページの1ページ目には1ページ目にある分の見出しだけ、2ページ目には2ページ目にある分の見出しだけが表示されます。
そうではなくて、目次にはあくまで全記事分の見出しを入れたいと悪戦苦闘の結果、ごく簡単な方法で解決できました。
プラグインだけでできます。phpファイルは触りません。
Contents
ページネーションした記事すべてのページに全見出し表示の目次を表示する方法
希望している状態は
- 分割後の全ページに目次を表示
- 全ページの目次に全見出しを表示(何ページ目でも同じ内容の見出しになる)
- 目次の配置場所は1ページ目はリード文下、2ページ目以降は一番上
こうです。
目次プラグインをふたつインストール有効化
目次プラグインをふたつ使います。
ページネーションを入れない記事にはおなじみのTOC+を、ページネーションする記事には別のプラグイン Extended Table of Contents を表示するという方法です。
Table of Contents Plusをインストール有効化
ひとつはTable of Contents Plus
TOC+と呼ばれるプラグインです。

Table of Contents Plusの設定
メインで使うのはこちらのプラグインTOC+です。
プラグインの設定は、ワードプレス管理画面のメニューの「設定」の中の「TOC+」で。

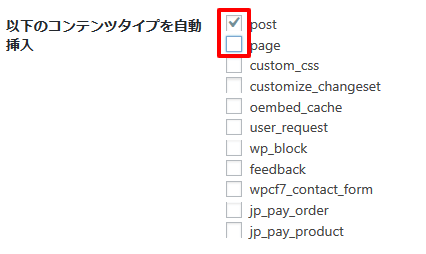
ページを分割しない通常の記事にはこちらの目次が表示されるので、設定画面の「以下のコンテンツタイプを自動挿入」の項目で、目次を表示する記事の種類にチェックを入れてください。
「post」は個別記事、「page」は固定ページです。

あとはお好みで。
この状態にしておいて次のプラグインにかかります。
Extended Table of Contentsをインストール有効化
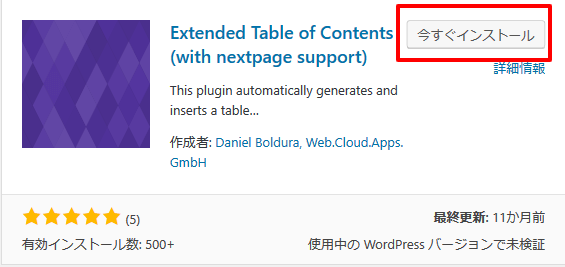
もうひとつ Extended Table of Contents という目次プラグインを入れます。

このプラグインは、最初から
- 分割後の全ページに目次を表示
- 全ページの目次には全見出しを表示(何ページ目でも同じ内容の見出しになる)
こう表示されます。
ならばこれだけでいいじゃないかって話もあるのですが、Extended Table of Contentsは、目次の表示位置がページの先頭になります。
ショートコードで任意の場所に表示することは可能なので、一記事ずつショートコードで目次位置を移動させればいいのですが、すべての記事にこちらのプラグイン目次を表示した場合、記事が多いとかなり大変な作業になります。
- まだ記事の少ないブログで、さほどの手間ではない人
- 目次位置はリード文下でなく記事先頭がいい人
は、こっちのプラグインだけを使うのでOKです。
多くの記事の中で一部の記事にだけページネーションを入れている人で、目次はリード文の下がいい人は、二刀流で行くのが今のところ一番簡単な方法なので、 Extended Table of Contents をインストールしてください。
インストールしたら有効化します。
今は、TOC+と Extended Table of Contents の両方が有効化され、各記事に目次がふたつ表示されている状態です。
なので、すみやかーに Extended TOC の設定をします。
Extended Table of Contentsの設定
Extented TOCの設定は、WP管理画面のメニューの「プラグイン」の中にあります。

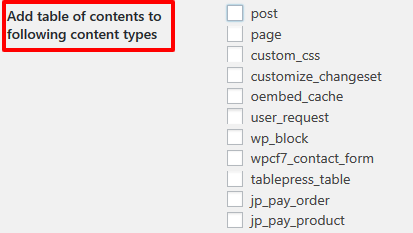
設定画面で「Add table of contents to following content types」のチェックを全部はずします。
プラグインは有効化しながら表示する投稿タイプは無し、こうしておくと何もしなければこちらの目次は表示されず、記事には上のTOC+の目次だけが出るようになります。

Ex TOCは、これまで使ったのことのない人が多いかもしれないので、設定項目をざっと説明しますね。
「Show heading text」…目次の一番上の目次タイトル(「Contents」など)を表示するかしないかです
「Heading text」…目次タイトルを表示する場合のテキストです。デフォルトでは「Contents」となっていると思います。こだわりがなければそのままで。日本語で「もくじ」と変えるなどお好みで設定してください
「Show when」…見出しがいくつ以上あるとき目次を出すかです
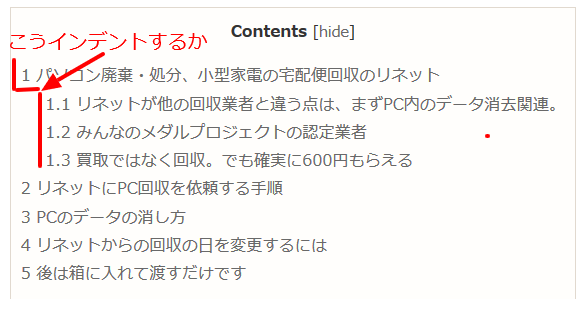
「Show hierarchy」…目次の中でH3はH2より下げて、H4はH3より下げて…とインデントするかどうかです。インデントするならチェックマークを入れます

「Number list items」…見出しに番号をふるかどうかです
設定したら「Save Option」で保存してください。
TOC+を表示せずEx TOCだけ表示するには
ここまでで、記事の目次はTOC+だけが表示されているごく普通の状態になっています。
しかしTOC+は、記事を分割すると目次も分割されてしまうので、ページネーションを加えた記事にはTOC+でなくEx TOCを出したいわけです。
TOC+の目次を非表示にするショートコード
TOC+は、[no_toc] というショートコードを入れると、その記事には表示されなくなります。
[no_toc]は、記事のどこに入れてもOK。
ページネーションを入れた記事の編集画面ビジュアルモードで好きな場所に貼ってください。
これで該当ページのTOC+は消えました。
Extended Table of Contentsを好きな場所に表示するショートコード
Ex TOCは、ショートコード [extoc] を挿入した場所に表示することができます。
TOC+を非表示にした記事の任意の場所に入れてください。
リード文下など、好きなところに。
たとえばリード文下に入れた場合には、ページネーション1ページ目では、リード文下に、2ページ目以降はページの先頭に目次が表示されているはずなので確認してみてください。
これでページネーション対応目次は完成です。
他の方法もある…というより他の方法を説明してくださってる記事も見たのですが、どうしても途中でうまくいかなくなるダメな私の探した簡易な方法ですので、あまりスマートとは言えませんが、簡単でどなたでもできる方法です。
目次の見た目はCSSで整形してください。
ふたつのショートコードをQuickTagに登録しておく
次回からこの作業を簡単に済ませるために、ふたつのショートコードをAddQuickTagに登録しておきます。

Add Quick Tag についてはこちらに
ワードプレス管理画面のメニューの「設定」からAdd Quick Tagに移動して、
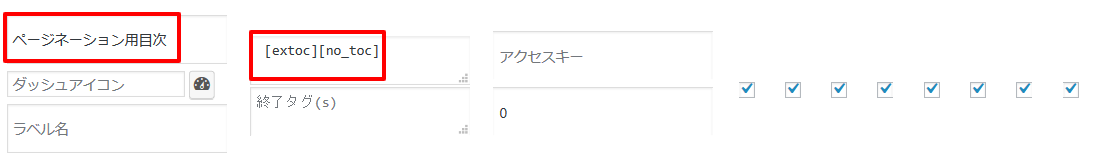
好きな名前で [extoc][no_toc] と登録してください。

こうしておいて編集画面を開くと、QuickTagsの中に登録したラベルが出現するので、TOC+消しとEx TOC表示が確実簡単にできます。

TOC+を非表示にするのは、ページネーションした時だけなので、クイックタグにページネーションタグ<!–nextpage–>[no_toc]と登録してもいいと思います。
<!–nextpage–>と[extoc] はそれぞれを効かせる位置に入れる必要がありますが、[no_toc]はページ内のどこでもOKなので、使いやすいように登録してください。