ワードプレスで箇条書きのフォントサイズを変更するCSS
書いてある情報を分かりやすくするために使う箇条書き。
ですが、ワードプレスの箇条書きは、どうもフォントが小さい…
これでは逆に読みにくいような…
いえ。
箇条書き箇所を選択しておいてビジュアルエディタ―でフォント変更すればそれでいいのですが、過去に書いた記事内にある箇条書きもまとめてフォント変更したい時はどうすれば?
という場合のフォントサイズ変更方法です。
※Luxeritas、Cocoon、Hestiaの3つのテーマで試しています。もしかすると特別な設定の必要なテーマがあるかもしれませんが、ほとんどのテーマで以下のCSSで行けると思います。
箇条書きのフォントサイズを変更するCSS
※「CSSに書くって何?」という人はこちらを
CSSに↓を書いてください。
/*箇条書きのフォントサイズ変更*/
.post ul li, pre, blockquote {
font-size: 1.6rem;
}
font-size: 1.6rem; ←の、1.6emはお好きな数値で。
もっと大きくしたければ数値を大きくしてください。
箇条書きだけでなく、番号付きリストのフォントも大きくしておきたい場合は、<ol>タグになります。
これ↓をCSSに追加してください。
/*番号付きリストのフォントサイズ変更*/
.post ol li, pre, blockquote {
font-size: 1.6rem;
}
やることはこれだけです。
WPの箇条書きは<ul><li>タグで作られている
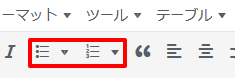
ワードプレス本文に箇条書きを入れる時、多くの人がヴィジュアルエディタのツールバーにあるボタンから箇条書きを指示していると思います。
これ↓のことです。

箇条書きにしたい箇所を選択した状態で上のボタンを押せば、一発で箇条書きが作れます。
ビジュアルエディタに表示されているこのボタンは、TinyMCE Advancedというプラグインのもの。
で、このボタンがしてくれているのは、書いたテキストに「ここ箇条書きで!」というタグをつけるという仕事です。
それが<ul>タグと<li>タグ
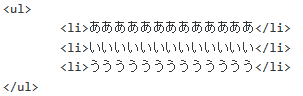
箇条書きにした部分をテキストエディタで見ると

こう↑なっているはずです。
つまり箇条書き部分のフォントサイズ変更とは、olタグliタグ内のフォントサイズ変更ということ。
その意図を書き表したのが上のコードってことです。
CSSの追加はカスタマイズからするのが簡単
今のワードプレスでのCSS追記はとても簡単です。
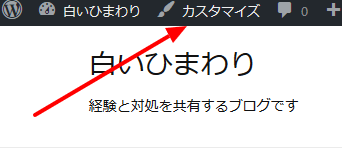
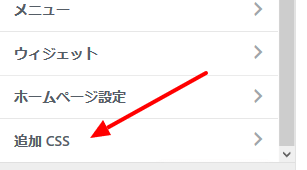
ワードプレスのツールバー「カスタマイズ」ボタンを押すと出現するカスタマイズサイドバーの一番下へ

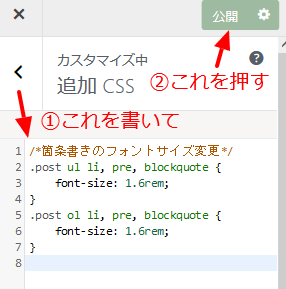
「追加CSS」をクリック

コードを書きこむと、実際のブログがどう変更されるかプレビューできるので確認を。
OKなら「公開」ボタンを押せば変更が反映されます。

これだけです。
従来の方法(スタイルシートをダウンロードして編集→編集後のシートをアップロードする方法)でももちろんいいのですが、プレビューが出来ることや、追加した箇所が後々分かりやすいことなどもあり、こっちでやるほうが安全・簡単と思います。

