ワードプレステーマHestiaのカスタマイズ-余白調整のCSS

Hestiaというテーマを使い始めました。(ここのブログではない)
無料テーマで、使いやすいほうだと思いますが、日本で人気のテーマのようにカスタマイズ方法が、あちこちで説明されているものでもなく…
変えたいところは、ほんのちょっとなのに、知識がなくてすごい時間がかかっちゃいました。
情報の少ないテーマなので、同じように苦労している人がもしいたら役に立つかな?と、カスタマイズした点を書き残しておきます。
CSSを編集する前に、必ずCSSのバックアップを取っておいて下さい。
Hestiaの見出し上下の余白を広げる
見出し上下の余白が狭いように感じたので、そこを広げました。
見出しH2の上下を広げるには、これをCSSに書いてください。
/*見出しh2上下の余白*/
.single-post .blog-post h2 {
padding-top: 30px;
padding-bottom: 15px;
}
H3、H4も広げるなら
.single-post .blog-post h2 {
をh3、h4と書き換えたものを続きに書き加えて下さい。
padding-top: ○○px;
これが上の余白
padding-bottom: ○○px;
これが下の余白
なので、数値は適宜調整で。
見出<h2>行間を調整する
H2の見出しが2行になると、行間が広すぎで読みにくかったので、ここを狭くしました。
line-heightが1.5だったのを1.3に。
/*見出しh2行間を狭く*/
.single-post .blog-post h2{
line-height: 1.3;
}
ブログ全体の左右の余白を調整
サイトの左右余白を広げる(PCのみ)
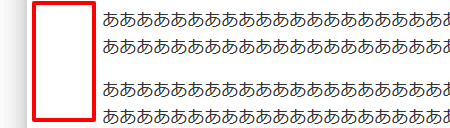
Hestiaは、どうもブログ左右の余白が小さくてせせこましい感じがしたので、ここに少し余白を作りました。
記事本文や記事一覧の左右余白のことです。
この部分の余白を広げたいってことです。
スマホからの見え方は余白狭めのほうが見やすくていいと思ったので、PCから見た時だけ両サイドの余白が広がるようにしました。
CSSにこれを書きます。
/*PC両サイド余白を広く*/
@media screen and (min-width : 1024px) {
.container {
padding-left: 30px;
padding-right: 30px;
}}
スマホも広げたい人は、
.container {
padding-left: 30px;
padding-right: 30px;
}
これだけでいいです。
数値はお好みで変えてください。
テーブル下に余白を設定
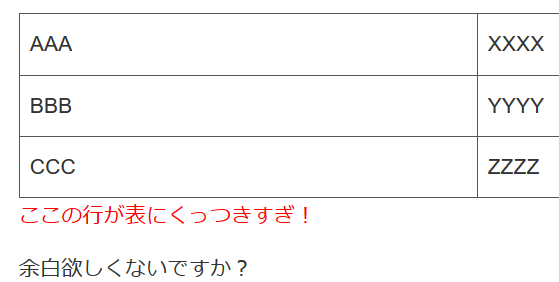
もうひとつ気になったのは、テーブル(表)を入れたときの下の余白でした。
表が入ったら、下のテキストは少し余白を置いて表示したいのですが、ぴったりくっついていて、表下の1行目がなんとも読みにくいのです。
言っているのは、こういう↓ことです。
これもCSSで解決できるので書いておきます。
/*テーブルの下に余白*/
table{
margin-bottom:20px;
}
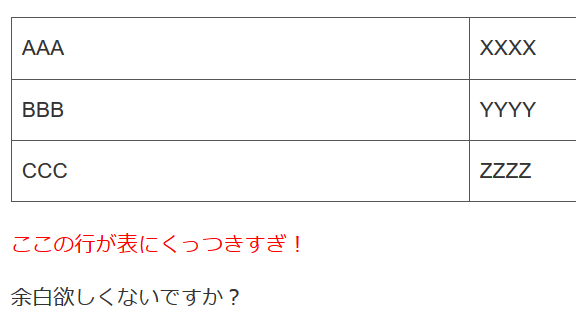
こんな感じにテーブルの下に余白ができました。
もっとスマートなCSSの書き方があるかもしれませんが、私に分かる書き方ではこうなります。
Hestiaトップページのカスタマイズについてはこちらに
[blogcard url="https://siroi-himawari.com/hestia-top"]
個別記事のカスタマイズについてはこちらに
[blogcard url="https://siroi-himawari.com/hestia-post"]