WPプラグインNewpost Catchのマウスオーバー色を変更する

ワードプレスのサイドバーに新着記事を表示するプラグイン「NEW POST CATCH」
デフォルトでは、記事タイトルにマウスオーバーするとリンクの下線が出現しますがリンクの色は変わりません。
これを
マウスオーバーで記事タイトルの色が変わるようにカスタマイズしたのでその方法を書いておきます。
Contents
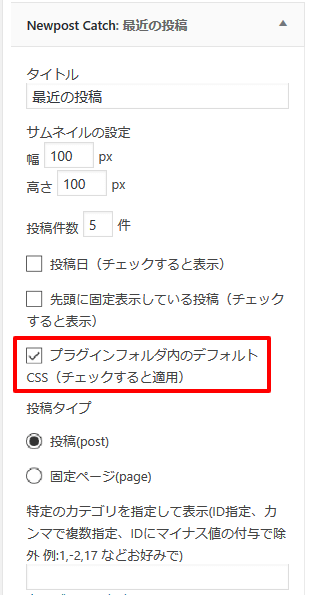
ウィジェットの画面の設定
プラグインフォルダ内のデフォルトCSS=チェックあり

今回やった方法では、プラグインのデフォルトCSSはそのまま使用し、カスタマイズ箇所はテーマのCSSに追記しています。
その他のウィジェット設定はお好みで。
プラグインにオリジナルのCSSを設置する方法もあり、その場合はウィジェットの「プラグインフォルダ内のデフォルトCSS」のチェックを消すのですが、私はなぜかそれだとうまく行かなかったので、この方法にしました。
Style.cssを編集
テーマのCSSにコードを追記します。
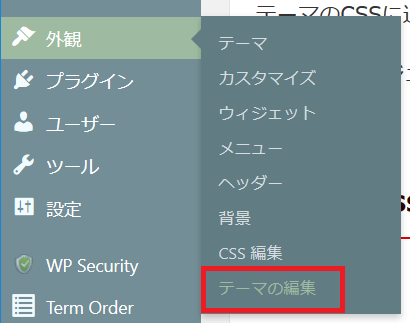
テーマのCSSって…ワードプレス管理画面左のツールバーにある「外観」の「テーマの編集」です。

「テーマの編集」を開くと「スタイルシート(Style.css)」とあるページが表示されます。
それがテーマのCSSです。
編集する前に念のためCSSのバックアップを取っておいて下さい。
コードが並んでいる一番下にこれを書いてください。
/*NewPostCatchホバー色*/
#npcatch li .title:hover{
color: #d81c41
}color: の後の#6桁に好きなカラーコードを入れて下さい。
マウスオーバー色を変更したいだけならこれだけでOKです。
マウスオーバーした時に出るリンクの下線を出したくない場合のCSSはこうです。
/*NewPostCatchホバー色*/
#npcatch li .title:hover{
color: #d81c41;
}
#npcatch li a:hover{
text-decoration: none;
}





