ワードプレステーマHestiaカスタマイズ 個別投稿記事編
ワードプレスの無料テーマHestiaを使っています(ここのブログじゃないです)
個別記事のリンク色や記事下の関連記事などを少しカスタマイズしました。
大きな変更はしていませんが、手を加えた箇所を書いておきます。
コードをコピペで編集できますが、編集の前に必ずバックアップを取っておいて下さい。
Contents
Hestia個別記事のリンク色とマウスオーバー色
このカスタマイズはHestiaだけでなく他のテーマでもたいてい同じですが…
記事内のテキストリンクの色とテキストリンクにマウスオーバーした時の色を変更するにはCSSにこれを記述してください。
/*記事本文リンク色*/
.single-post a{
color: #1111cc;
text-decoration:none;
}
.single-post a:hover{
color:#008080;
text-decoration: underline;
}上の .single-post a{ がリンクされたテキストの色
下の .single-post a:hover{ がマウスオーバーした時の色
なので、それぞれ#6桁を好きなカラーコードに変更してください。
text-decorationは、リンクの装飾です。
リンクに下線を入れたい時は、text-decoration: underline;
リンクの下線不要なら、text-decoration:none;
で。
右下に現れるトップへ戻るボタンの色をカスタイマズ
記事をスクロールしていくと右下に出現する「はじめに戻る」ボタンの色とマウスオーバーした時の色を変更しました。

/*TOPへ戻るボタン*/
.hestia-scroll-to-top{
background-color: #d81c41;
color: #ffffff;
}マウスオーバーした時の色を変更したい場合は、これを追記します。
.hestia-scroll-to-top:hover{
background-color: #008080;
}#6桁の箇所を好きなカラーコードに変更してください。
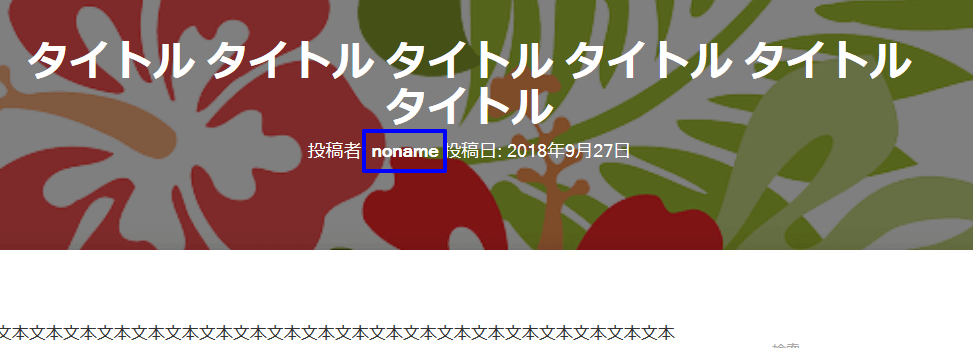
個別記事タイトル表示箇所の著者名の太字をノーマルに
Hestiaでは記事タイトルがページ上部のアイキャッチに重ねて表示されます。
ここに出る著者名リンクが太字になっているのをノーマルに変える方法です。

CSSにこれをコピペしてください。
/*個別記事Authorをノーマルフォントに*/
.fn {
font-weight: normal;
}テーマHestiaデフォルトの記事下関連記事を消す
Hestiaは、デフォルトで個別記事の下に関連記事3件を表示してくれます。
これが不要な場合は、single.php の 下記の箇所を削除してください。
(事前にsingle.phpのバックアップを忘れずに)
<?php
if ( ! is_singular( 'elementor_library' ) ) {
do_action( 'hestia_blog_related_posts' );
}
?>見出しとテーブル(表)上下の余白、ブログ左右の余白の調整はこちらに
[blogcard url="https://siroi-himawari.com/hestia-customize"]
TOPページのブログカード等のカスタマイズはこちらに
[blogcard url="https://siroi-himawari.com/hestia-top"]






