ワードプレステーマHestiaのカスタマイズCSS-トップページ編
ワードプレスのテーマHestiaは、デフォルトのままでも、ちょっとだけ凝ったデザインに見せてくれる優れものです。
ほとんど何も変えていませんが、余白を調整するついでに、あちこち少しずつカスタマイズしたので記録として書いておきます。
すべてCSSの編集だけでできるカスタマイズですが、編集する前には必ずCSSのバックアップを取っておいて下さい。
左右のスペースや見出し前後の余白などの調整についてはこちらに
[blogcard url="https://siroi-himawari.com/hestia-customize"]
Contents
HestiaトップページINDEXのカスタマイズ
ブログカードの記事タイトル色/マウスオーバー色を変更
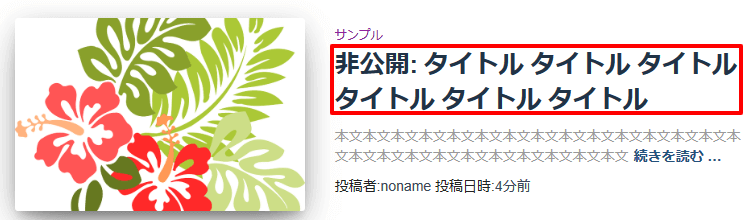
トップページに並ぶインデックスの記事タイトル部分の色を変える方法です。

タイトルの通常の表示時とマウスオーバー時の色を変えて、マウスオーバーでリンクに下線が出るようにするには、CSSにこれを書いてください。
/*トップページindex記事タイトル色*/
.card-title a{
color: #203346;
}
.card-title a:hover {
color: #696969;
text-decoration: underline;
}
タイトルの表示色は.card-title aの下のcolorに続く#6桁に好きなカラーコードを。
マウスオーバー時の色は、下の.card-title a:hover の下でカスタマイズします。
マウスオーバーの下線が不要な場合は、text-decoration: underline;を削除して下さい。
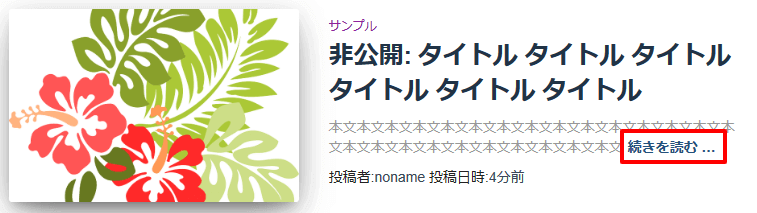
インデックスカード「続きを読む」を太字に

トップページのインデックスにある「続きを読む」を太字にします。
CSSにこれを書いてください。
/*INDEXカード「続きを読む」をボールド*/
.card-blog a.moretag {
font-weight: bold;
}
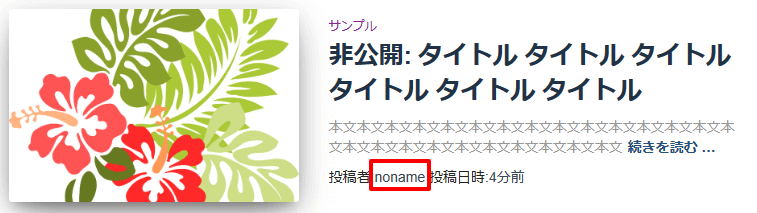
インデックスカードのAuthorの強調フォントをノーマルに
トップページのブログカードの中のauthorのリンクが太字になっています。

著者リンクをノーマルフォントにしたい時は、CSSにこれを書きます。
/*Authorのボールドをノーマルに*/
.author b{
font-weight: normal;
}
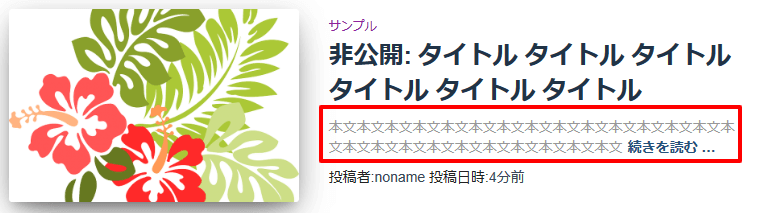
インデックスカードのディスクリプションを非表示に
Hestiaデフォルトでは、TOPページのカードには記事タイトルの下に抜粋文が表示されます。

これを消すにはCSSにこれをコピペしてください。
/*トップページカードのディスクリプションを非表示*/
.card-description{
display:none;
}
トップページ下のページネーションをカスタマイズ
Hestiaのデフォルトのページネーションは丸にページ数が入ったものです。
こう↓

これを角を少し丸くした四角にするには

CSSにこれを書いてください。
/*トップページページネーションを四角に*/
.pagination span,.pagination a{
border-radius: 5px !important;
}
角を丸めない正方形にするには border-radius: 0px !important; とすると角のある四角が表示できます。

